Hexo 插件更新
會寫這篇文章主要是因為收到了 hexo-server 插件的更新通知。隨著部落格功能的擴充,我安裝的 Hexo 插件越來越多,每個插件都會做各自的版本更新(還不同時間點)。一個一個分別更新好麻煩,然後懶人如我找到了個 npm 包可以直接幫我確認最新版本,再全部一起更新,多棒啊~~
本篇撰寫時 Hexo 版本如下,不同版本可能會有功能或設定方式上的差異!
Hexo 版本: hexo: 6.0.0
Hexo-server 版本: ^2.0.0 升級到 ^3.0.0
package.json
package.json 檔案, 定義專案所需要的各種模組,以及專案的配置資訊。npm install 命令根據這個配置檔案,自動下載所需的模組。打開 Hexo 專案根目錄的 package.json 檔案,就可以看到自己已經做了那些配置。
關於 package.json 的詳細介紹,可參考 草履蟲的思考 發表在 IT 人的文章。裡面對 npm 及 package.json 有比較詳細的介紹,這裡就不贅述。
用 npm-check-updates 更新插件
在網路教學看到推薦用 npm-check 和 npm-upgrade 更新,但我實際安裝後都會報錯誤。後來我找到另外 npm 包,也是我這次更新 hexo-server 用的方式。
npm-check-updates 官網
npm-check-updates upgrades your package.json dependencies to the latest versions, ignoring specified versions.
看看這描述,多方便阿~
1. 使用方法非常簡單,只要先安裝 npm-check-updates
1 | |
2. 執行版本檢查/更新指令
1 | |
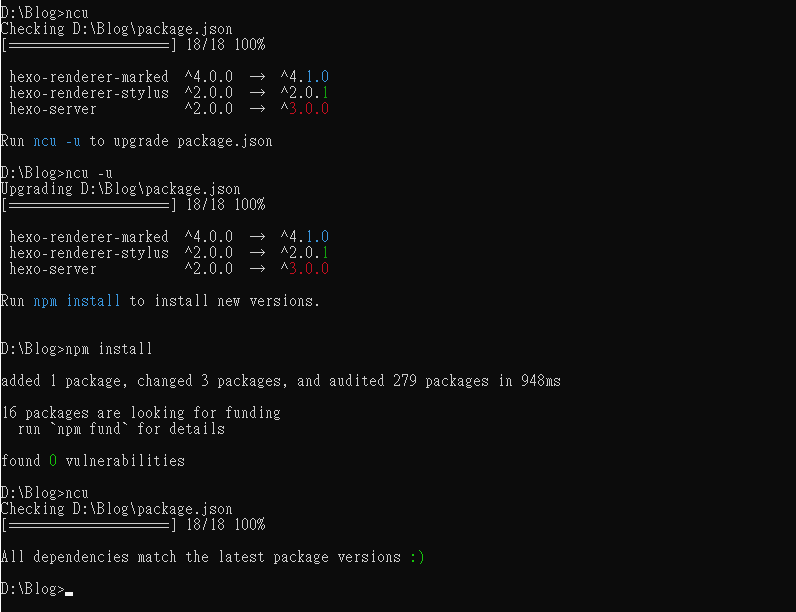
他會輸出一個版本檢查的畫面,並在最後一行指示下一步怎麼做。以我自己的畫面為例:
- 執行
ncu會提供現有版本和最新版本的比較,並在最後一行用藍字提醒下一步要 更新 package.json。 - 執行
ncu -u更新 package.json 資訊,並在最後一行用藍字提醒下一步要安裝新版本。 - 執行
npm install後 再用ncu檢查一次,發現全部都是最新版本了。

文章內容如有錯誤,歡迎留言討論!
本 Blog 上的所有文章除特别聲明外,均採用 CC BY-SA 4.0 協議 ,轉載請註明出處!