用 Hexo + Github Pages 建立部落格
在建置部落格前猶豫了很久,最終還是決定用 Hexo + Github Pages 當作平台。歷時兩天,終於解決各種莫名其妙的問題,讓它變成心目中的樣子!
Github Pages
為什麼選擇 Github Pages ?
1. 免費
Github Pages 是 Github 提供的免費靜態網頁空間,提供一組 Github帳號 .github.io 子網域。雖然有容量跟流量上的限制,但以一個剛起步的部落格來說,現階段不會有超出的問題。既然有免費的平台那就用吧!
2. 能夠使用 Git 部署並進行版本控制
看了各個學習寫程式分享,得知「如何使用 Git 進行版本控制」是很重要的。雖然現階段身為程式小白的我沒有太多的概念,也完全沒有接觸過,但在查詢 Hexo 資訊時得知,Hexo 可以藉由 Git 部署到 Github 上。希望能在日常使用中學習並熟悉 Git 。
3. Github 會記錄每日 commit 次數
Github 的個人首頁會呈現一整年的 commit 紀錄畫面。每天一格,每 commit 一次,當天的格子就會從灰色漸漸往深綠色變化。希望利用自己的收集強迫症,為了盡可能填滿格子,督促自己多多更新部落格。
Github Pages 有什麼限制?
- 只能存放靜態網頁。
- 1GB 空間容量。
- 100GB 月流量。
- 1 小時內只能提交 10 次更新版本。
參考資料: Github 說明文件
Hexo
為什麼選擇 Hexo ?
1. Hexo 支援強大:
Hexo 是台灣人做的(起源在這裡),官方中文支援蠻完整的。另外,可能也是因為中文支援較完整,有很多中文圈的前輩做了很多主題可以套用,當遇到相關問題時,Google 到的解決方案也很多。
2. 使用 Node.js(JavaScript) 開發:
在正式開始前,找了幾個熱門靜態檔案產生器比較,最後在 Hexo 跟 Hugo 之間做選擇。雖然 Hugo 比較快,Github上的星星數也比較多,但基於 Hugo 是用 Go 語言寫的,初學的我還是應該先專心一門語言較好,因此捨棄 Hugo 選擇使用 JavaScript 的 Hexo。既然我現在在學JavaScript,現階段可以研究一下它的寫法,之後說不定哪天我可以自己把它改得更符合自己需求。目前在做一些個人化設定時也發現,因為可以看得懂一點點結構,修改時很有幫助。
3. 支援 Markdown :
Markdown 用來撰寫文章很方便,因為語法簡單,可以更專心在文字內容的編輯上,不用過分關注排版問題。在加上之前跟鳥友一起在HackMD建了個鳥寶寶成長紀錄(有興趣可以看看),對 Markdown 也算比較熟悉了。
4. 個人化設定自由度高 :
主題非常多元,版面也可依自己需求做CSS修改。(剛學到的 padding 、 letter-spacing 、 border-radius 等也都依自己喜歡的樣子用上了!) 另外,也可以找到很多其他插件資源,讓自己的部落格更有個人特色。
開始建置部落格
本文撰寫時在 Windows 10 環境下安裝。
前置作業
1. 安裝 Node.js
- 建置過程中需要用 NPM 安裝套件,所以要先下載 Node.js (官網下載)。
2. 安裝 Git
之後會使用 Git 作版本控制並將 Hexo 部署或備份到 Github 上,所以要先安裝 Git (官網下載)。
開始初次設定 Git : 設定使用者名稱及電子郵件, Git 的提交會使用這些資訊。
1
2
3
4# 引號內填入使用者名稱
git config --global user.name "Your Name"
# 引號內填入使用者email
git config --global user.email "email@example.com"完成後可用
git config --global --list檢查是否有誤,或是到C:\Users\yourUserName\.gitconfig確認並修正。
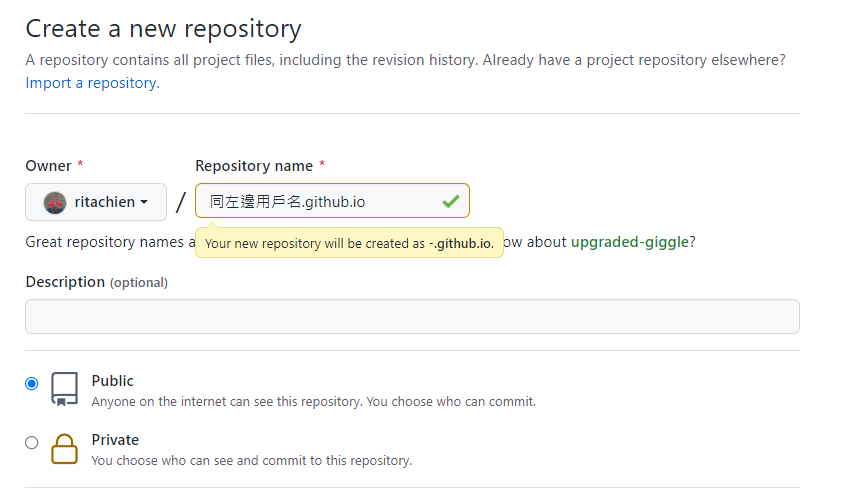
3. 新建Github Repository
- 開啟 Github 並點選 New Repository
- Repository 名稱為
用戶名.github.io

本地端安裝
1. 安裝 Hexo
- 使用
npm install -g hexo-cli安裝 Hexo 。 - 安裝成功後,輸入
hexo version指令可查看安裝版本。
2. Blog 存放資料夾初始化
- 開啟命令提示元(CMD) > 前往想存放 Blog 檔案的本地端資料夾。 (ex. 我要在 D 槽新建 Blog 資料夾存放,所以先輸入
D:讓當前位置移到 D 槽) - 初始化資料夾(必須是空資料夾,以下方法二選一)
- 方法一(當前位置 D 槽) –在 D 槽新建 Blog 資料夾並初始化
1
hexo init Blog - 方法二(已自行新建資料夾,當前位置 D:\Blog) –將 Blog 資料夾初始化
1
hexo init
- 方法一(當前位置 D 槽) –在 D 槽新建 Blog 資料夾並初始化
- 安裝相關套件
1
npm install
3. 部署設定
- 安裝部署用套件
1
npm install hexo-deployer-git --save - 修改部署設定 (檔案
根目錄\_config.yml最下方 # Deployment)1
2
3
4
5
6
7# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://github.com/用戶名/用戶名.github.io.git # Repository 網址
branch: 分支名稱(可用預設 main ,或自訂如 gh-pages)
message: "填入commit訊息" # 本行不用可刪
部署到Github (常用指令)
1. 本地端預覽
使用時機: 當在本地端做完修改後,如果希望看到及時修改結果。
1 | |
2. 產生靜態檔案
使用時機: 編寫完成後,產生要部署的靜態檔案(會產生 根目錄\public 資料夾放入要部署的檔案)。
1 | |
3. 部署
使用時機: 編寫完成後,部署到 Github ( 根目錄\public 裡的檔案會被上傳到設定好的 Repository)。部署完成就可以在 github.io 看到自己的 Blog 了!
Github有時候部署後要等10~20分鐘畫面才會更新
1 | |
4. 清除快取 & 靜態檔案
使用時機: 為了避免出錯,建議在每次 deploy 前,都先清除先前的資料再重新產生靜態檔案(清除快取檔案 db.json 和已產生的靜態檔案 根目錄\public)。
1 | |
文章內容如有錯誤,歡迎留言討論!
本 Blog 上的所有文章除特别聲明外,均採用 CC BY-SA 4.0 協議 ,轉載請註明出處!