【JS30 挑戰】 Day1 - JavaScript Drum Kit
這個專案對 JavaScript 只要有 function 跟 DOM 基礎就沒問題。另外需要有一點 HTML/CSS 的概念才有辦法順利使用 querySelector 。
JavaScript30 是一個由 Wes Bos 提出的免費教學計畫。藉由每天完成一個小專案,練習基礎 JavaScript 。整個計畫為期30天。除了會提供教學影片外,也會先做好前期準備(例如: HTML/CSS 等相關建置),練習時只需專注於撰寫 JavaScript 部分的程式碼即可。
目標
- 當按下鍵盤按鍵時,撥放特定音效。
- 當按下鍵盤按鍵時,讓畫面上的按鍵圖示呈現變化,並在變化結束後恢復原狀。
練習內容
- DOM querySelector
- .addEventLinstener()
- function
- .forEach()
開始前的準備
雖然這部分已由教學計畫提供,但有些東西對我來說還是新知識,所以還是做個筆記,萬一以後自己想做類似功能也不用再另外找資料。
1. 幫網頁加上音效:
僅需要在 HTML 檔案中加入 <audio>標籤,並做好相關屬性設定。
2. 設定好鍵盤按鍵:
因為我們要在按下鍵盤按鍵時,讓網頁做出指定回應,所以要先建立相關標籤屬性,讓電腦辨識不同的按鍵,以便為按鍵設定不同回應。可以看到教學計畫提供的 HTML 檔案已經為聲音跟按鍵都設好 data-key 這個屬性(attribute)並給予一個數值。鍵盤上的每個按鍵在按下時會有一個對應的 keycode ,只要知道 keycode 就可以對指定按鍵進行動作設定。
如果不知道 keycode 可以到 keycode.info 查詢。或是隨便開啟一個網頁,打開開發人員工具,在 console 區寫下下列程式碼後,回到網頁內容範圍(滑鼠點一下)在按下鍵盤按鍵,console 就會印出 keycode 了。
1 | |
3. 做好 CSS 設定:
專案目標是讓螢幕上的按鍵圖示在按下時產生變化,並在變化結束後恢復原狀。所以要設定好兩種 CSS 樣式:
- 原本的按鍵樣式: 在
{}裡加上transition: all .07s;,決定要改變的屬性(property)、變化要花費的時間。 - 變化後的按鍵樣式: 在
{}裡加上transform: scale(縮放倍數);
練習開始
1. 定好 Event Linstener 的範圍和要執行的動作。
1 | |
2. 設定 playAudio() 要做的事。(撥放音效及畫面改變)
1 | |
3. 先來看看目前為止發生了什麼事?
指定的 <div> 標籤 class 屬性加上 ‘playing’ 後,當 CSS ‘.key’ 中的 transition 完成。
1 | |

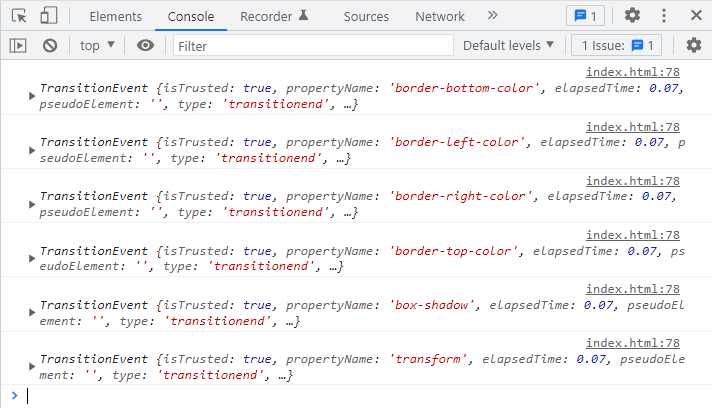
可以看到,在我們按了一下按鍵”A”後,總共出現了6個 transitionend ,只有 propertyName 不同。那是因為我們的 CSS 設定。
1 | |
4. 畫面在變化結束後恢復原狀。
1 | |
這時,我總共找出9個 class 含 “.key” 的 <div> 標籤,但是想要刪除 class ‘.playing’ 的只有我們按的那一個。所以我們找出 這個 <div> 標籤所有 CSS 樣式裡最具代表性的 transform (不用寫一長串 property ,最具代表性的就好),來繼續執行。
1 | |
到這裡就全部完成了!
文章內容如有錯誤,歡迎留言討論!
本 Blog 上的所有文章除特别聲明外,均採用 CC BY-SA 4.0 協議 ,轉載請註明出處!