express-handlebars 模板副檔名設定
前言
在學習使用 express-handlebars 時,看到有個自訂參數 extname 可以自由調整想使用的副檔名,但各種範例都是設定成 hbs 。於是,好奇的我就開始了各種副檔名實驗……
官方範例
實驗版本:
node.js @16.14.2
express @4.17.1
express-handlebars @4.0.2
- 最原始寫法。
1
2
3// app.js
app.engine('handlebars',exphbs())
app.set('view engine', 'handlebars') - 變更副檔名為
.hbs範例。1
2
3// app.js
app.engine('hbs',exphbs({ extname: '.hbs' }))
app.set('view engine', 'hbs')
錯誤的理解
在剛開始學習時,我以為模板是可以自由命名的。我對那兩行的理解是:
- 建立一個模板引擎,並將它命名為
handlebars 或 hbs。 - 將 app.js 的模板引擎設成名字叫
handlebars 或 hbs的模板。 - 如果想變更使用的副檔名,只需要在用
extname參數設定即可。
以上錯誤的理解導致開發過程中噴錯,但錯在哪裡我實在搞不清楚,於是就開始了接下來的實驗!
實驗記錄
以下實驗都是基於上面的錯誤理解來進行設置!
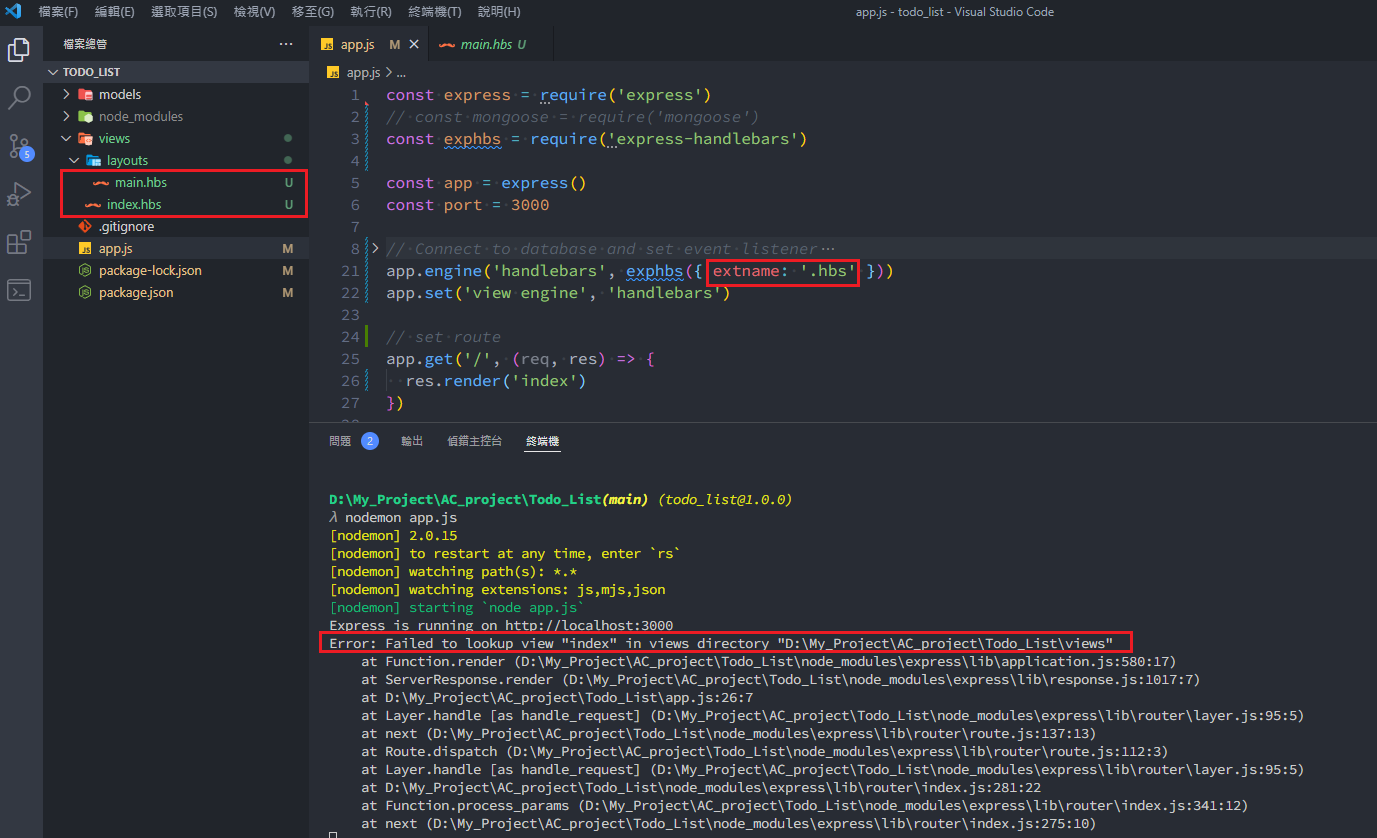
狀況1:
extname設置為.hbs但樣板引擎名稱維持handlebars。
結果: 檔案index.hbs無法順利讀取。
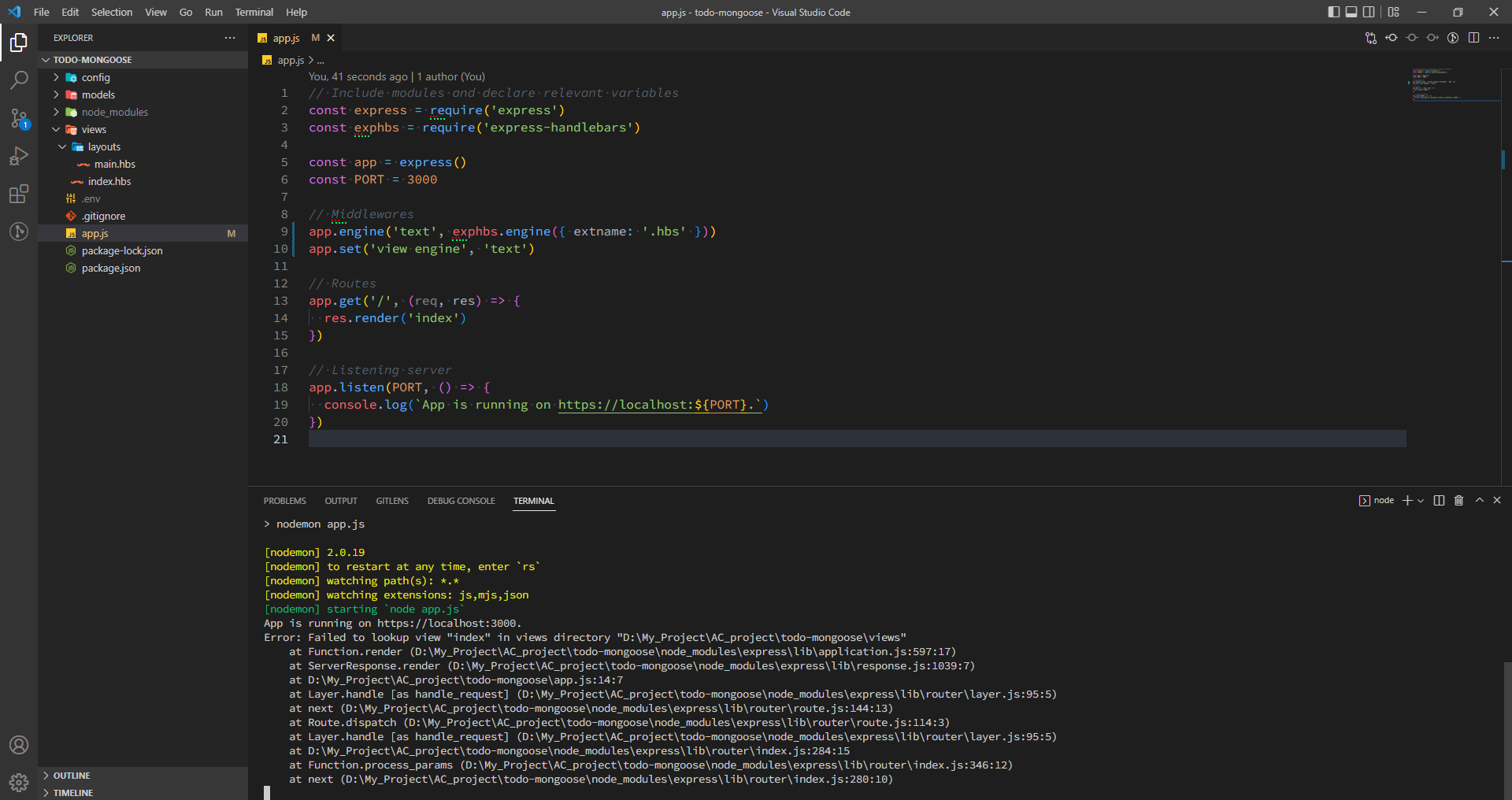
狀況2: 副檔名全部用
.handlebars,只變更樣板引擎名稱為text。
結果: 所有的 view 都讀不到。
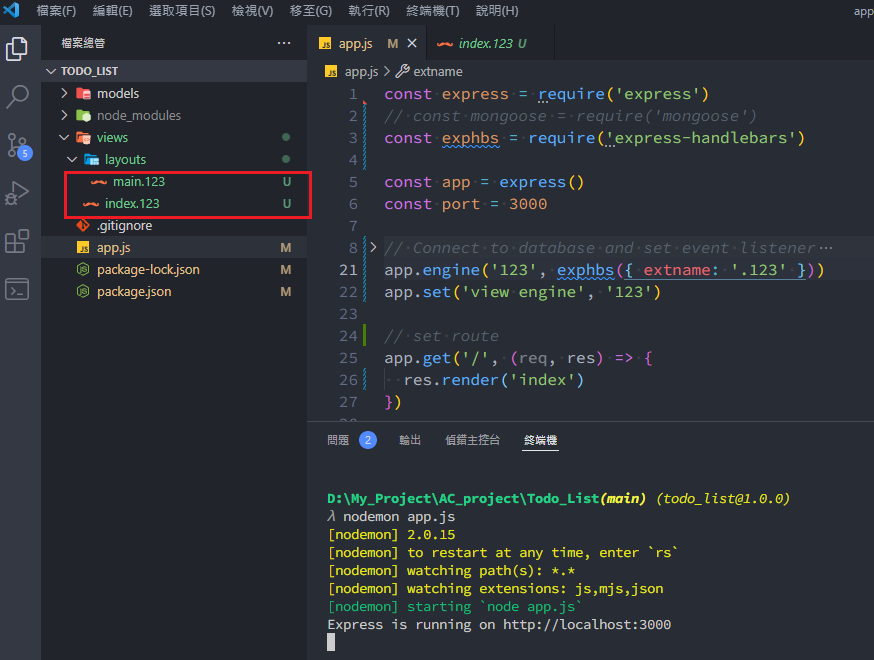
狀況3: 副檔名、樣板引擎名稱都用 123 可正常 render……

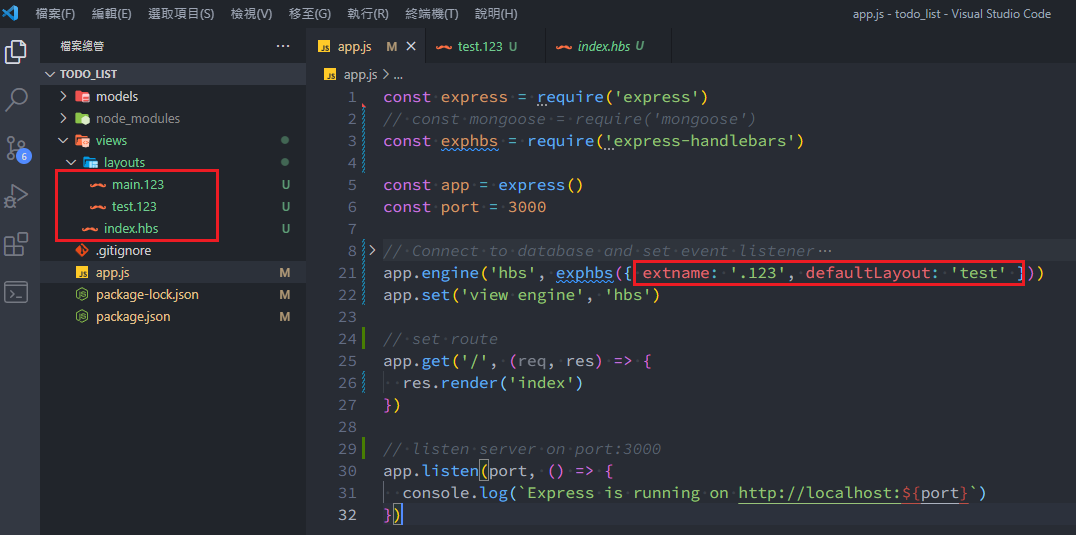
狀況4: layouts 副檔名和 extname 相同, 其他 views 副檔名及模板名稱都維持
.hbs。
結果: 全部都可以正常 render……
實驗結果
1. view engine setting 的值會預設成為查找 views 的副檔名
在進行完前 3 項實驗後,我又仔細去閱讀了官方文件,然後找到了以下說明:
Note: Setting the app’s “view engine” setting will make that value the default file extension used for looking up views.
依照說明,這個 setting 只會影響查找 views 時的副檔名。從前 3 次實驗也可以看出,發生渲染錯誤的都是 setting 和 views 副檔名不同的情況。
2. extname 設定只針對 layouts
依照前項說明, layouts 的部分並不會受到 view engine setting 的影響。於是,我做了第 4 次實驗,也得到了最後的答案。
根據實驗結果可以發現, extname 設定確實只影響到 layouts 的副檔名設置。
小結
這個實驗是我在 4 月初時進行的,當時是我第一次花很多時間實驗不同寫法的結果。雖然最後發現我就是官方文件閱讀的不夠詳細,但這個過程對我很有幫助。整個實驗就像學習如何除錯一樣,用刪去法逐一排除各種可能,最後找到需要的答案;在官方文件的查找及閱讀上也有了一次特別的練習。
雖然花了不少時間,但這對我後續的學習經歷起到不小的影響。在後來的學習途中遇到疑問時,我也會先從查找文件或 google 資訊開始,最後實際執行看看結果是否如找到的資訊所述一致。在遇到學習資源過時時,也不再太過不知所措,而是可以自己找到解決的辦法!
文章內容如有錯誤,歡迎留言討論!
本 Blog 上的所有文章除特别聲明外,均採用 CC BY-SA 4.0 協議 ,轉載請註明出處!